ngrok primer
About ngrok
ngrok makes it easy to expose your local web server to the public. Useful for sharing concepts (without needing to worry about hosting it somewhere).
Why ngrok?
This is specially useful for when testing your app and its interaction with a api that you maybe developing locally. Both android emulators and iOS emulators are tricky to get to work with a api serving requests on the local server. If you have physical device, it makes it so much more difficult.
Using ngrok, you can expose your local api through tunneling which makes the development of apis so much easier. One can point the app to a url generated by ngrok and interact with the api.
How ngrok?
Basic steps to get it all working are listed below:
Create a free account with ngrok. Would appreciate if you used ouhsc.edu account in case we get a paid plan want to get everybody in the same team.

Go to page that lists the steps to Get Started
- Unzip ngrok to location of choice.
- Add the executable to the path.
- Authenticate ngrok with your account's auth token.
- Use the command
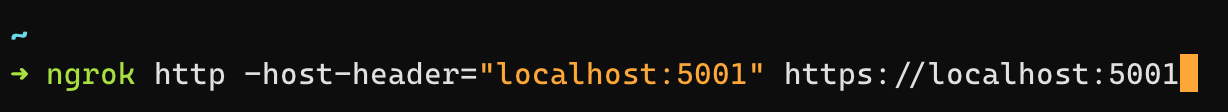
ngrok http -host-header="localhost:5001" https://localhost:5001to start a tunnel (both HTTP and HTTPS), exposing your website.
Now your
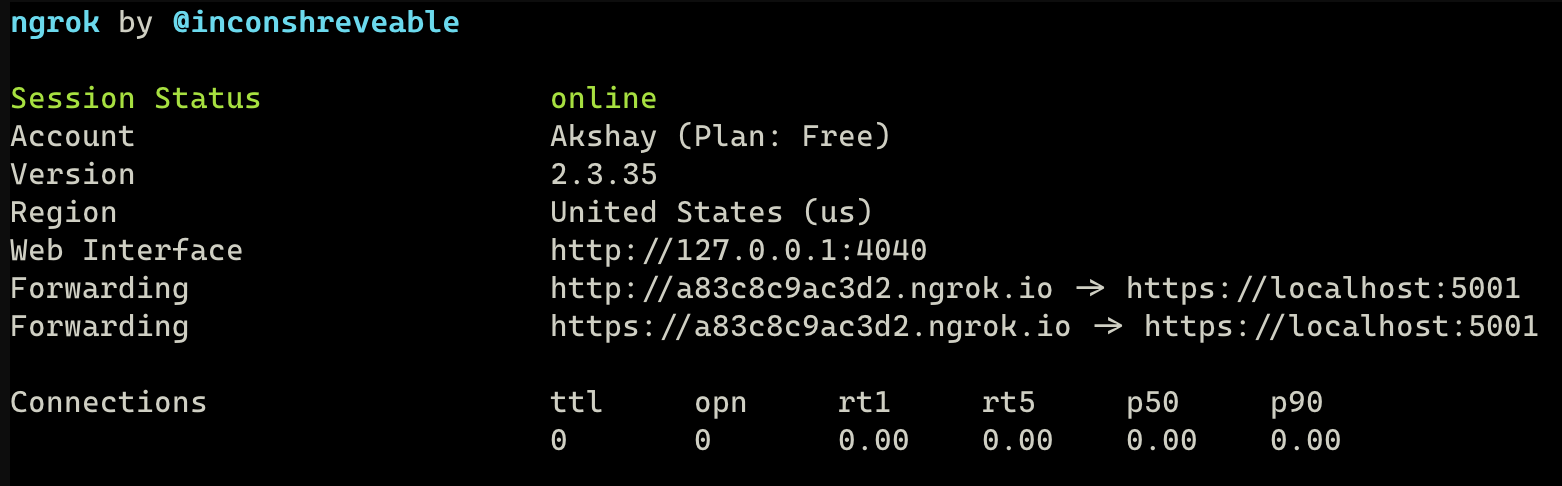
localhost:<portnumber>should be exposed to a randomly generated url such as265ed59ae816.ngrok.io.
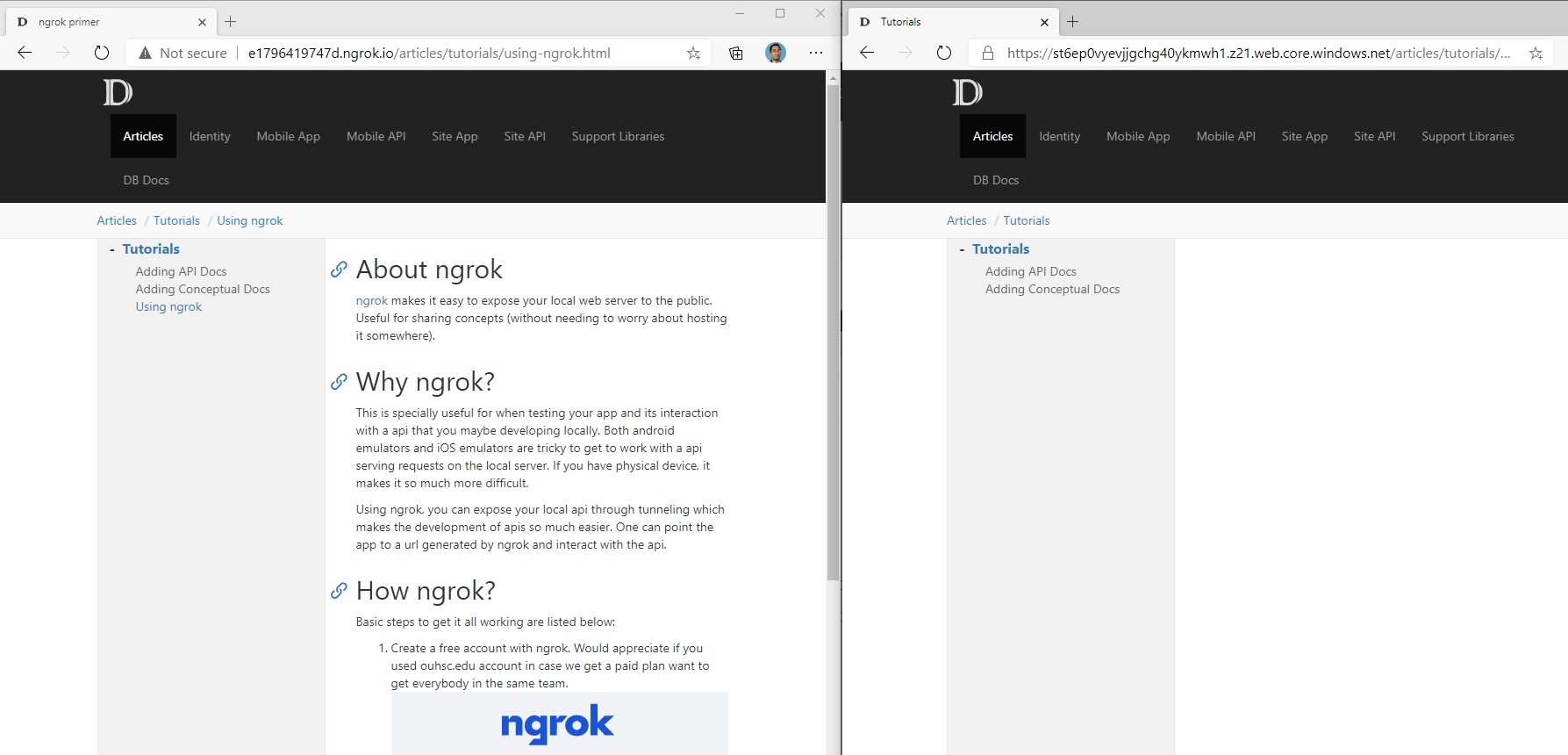
You can now ask peeps to go the random url generated to see the wonderful, kickass feature you just developed!. For example, I was able to sure the latest on my doc progress my colleague. See the image below and note how the ngrok version (left) has some extra docs while the live version (right) doesn't have it.

Using it in your project
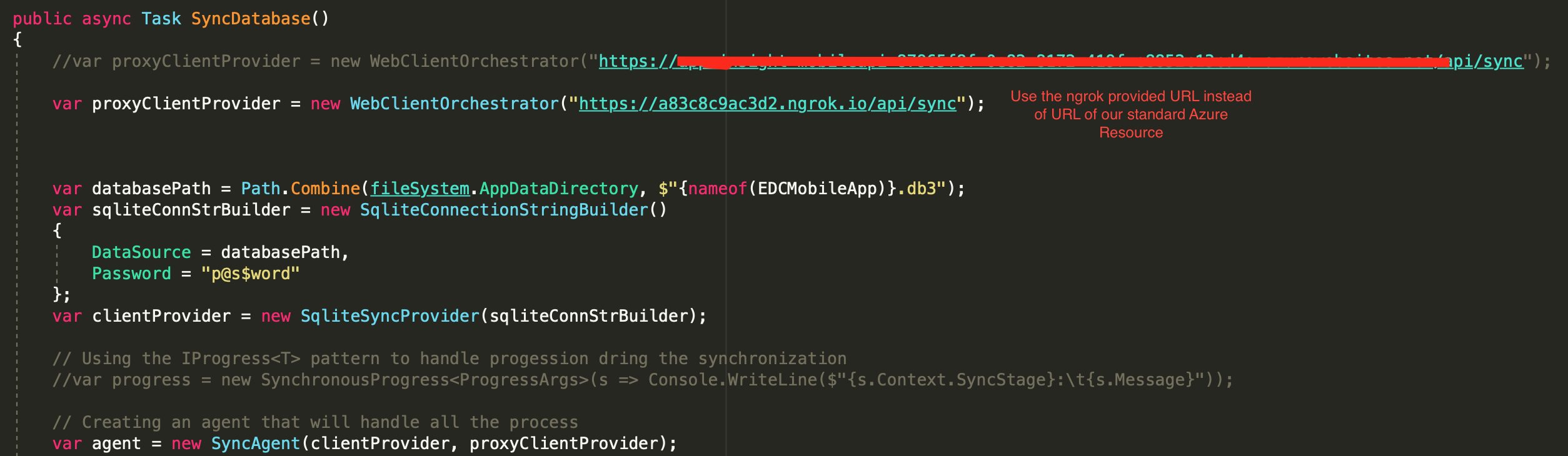
I am going to use our MobileApp as a sample but it is pretty straightforward once you have the ngrok tunnel going.
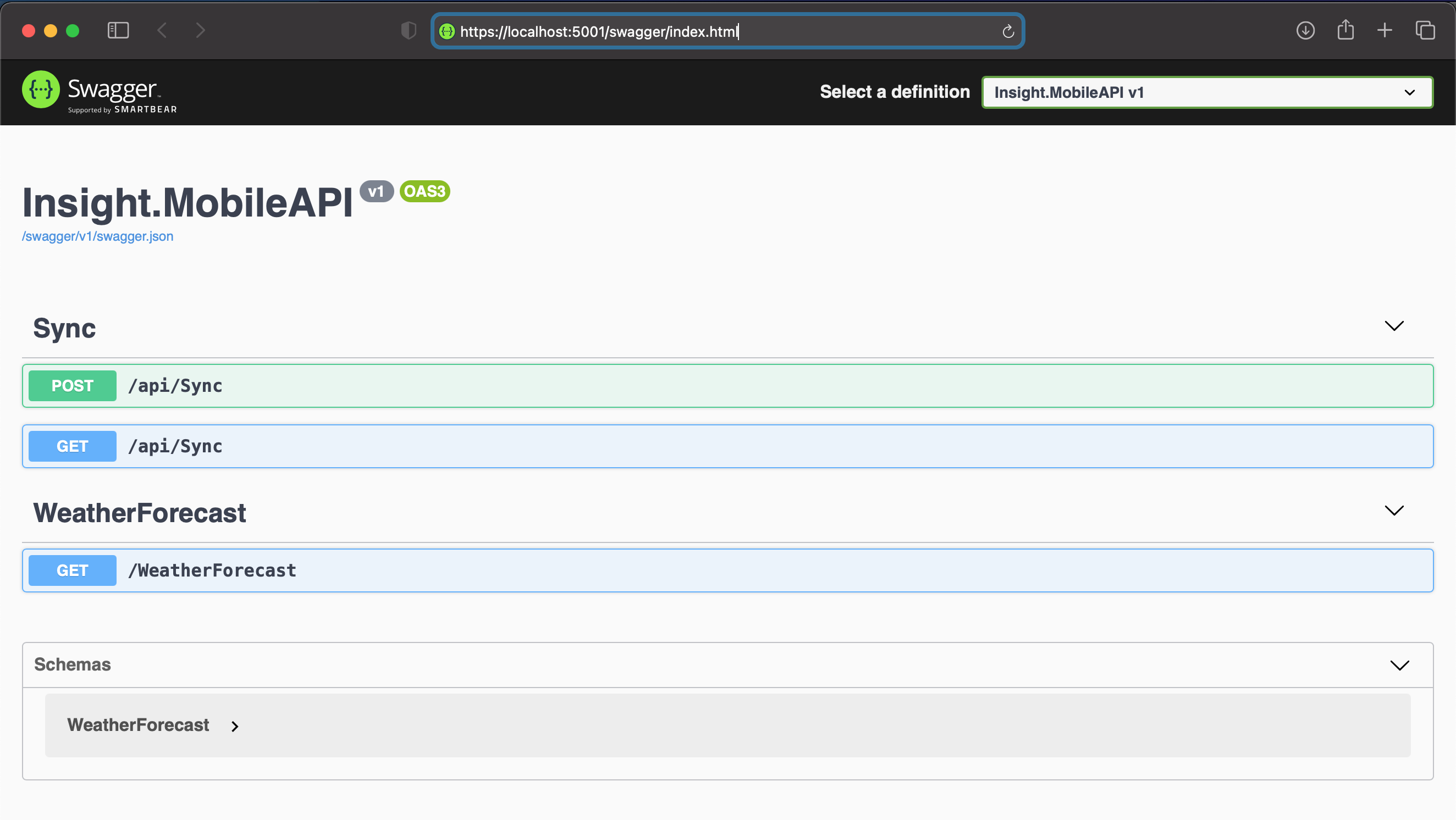
- Start the project that you want on your localhost. In this case we will start our mobile app API.

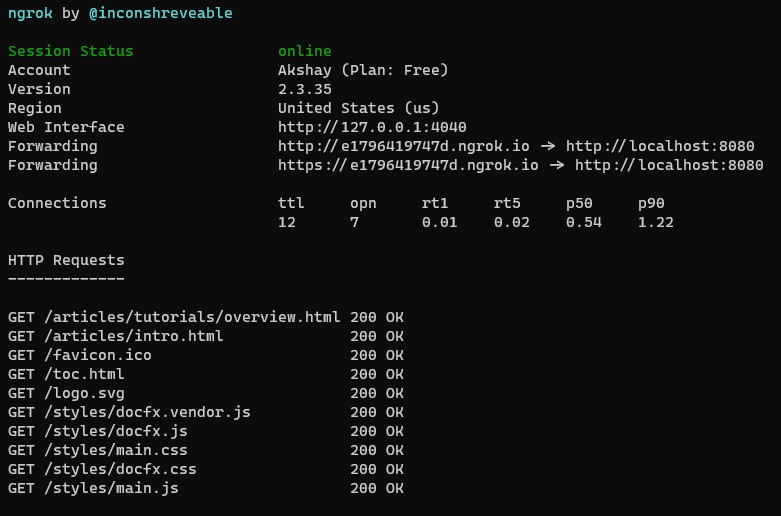
- Once you have the localhost running, we can tell ngrok to start the tunnel session on the appropriate port.

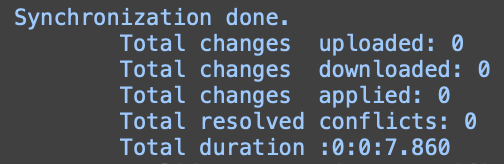
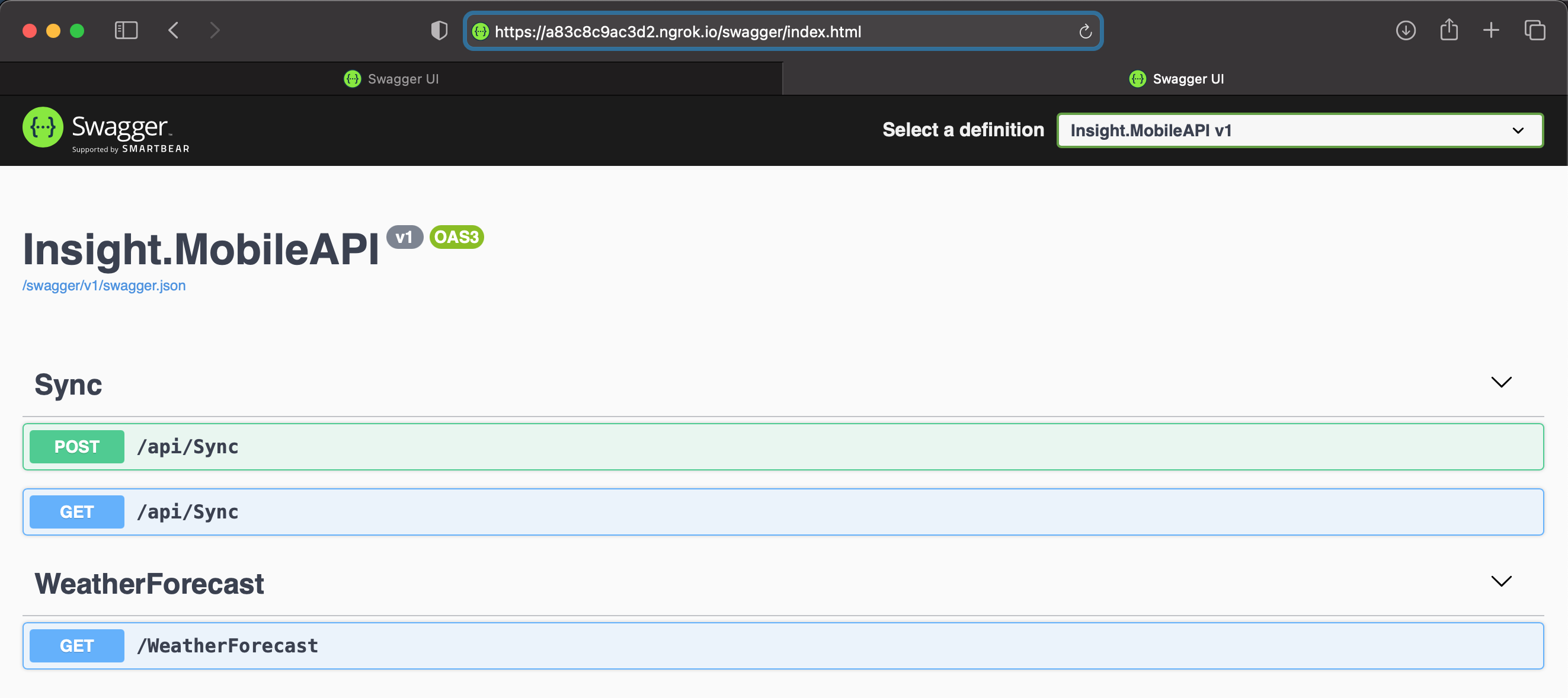
 And then test if we can access our localhost on the URL that ngrok gave us.
And then test if we can access our localhost on the URL that ngrok gave us.

- Now, we can have our mobile app point to this URL for any testing that we might want to perform.